

- #VISUAL STUDIO DARK THEME 2015 HOW TO#
- #VISUAL STUDIO DARK THEME 2015 GENERATOR#
- #VISUAL STUDIO DARK THEME 2015 ANDROID#
- #VISUAL STUDIO DARK THEME 2015 CODE#
Visual Studio Plugin helps developers to build Ext JS web applications faster by delivering features including code completion, code navigation, and code generation. Save big n More than 2,600,000 people use VS Code every month, up by over 160% in the last year.


#VISUAL STUDIO DARK THEME 2015 GENERATOR#
If you're only using the Legacy API to generate tokens in order to display your Instagram Feed on a personal website, you can use the Instagram Basic Display API's User Token Generator to continue generating tokens.
#VISUAL STUDIO DARK THEME 2015 HOW TO#
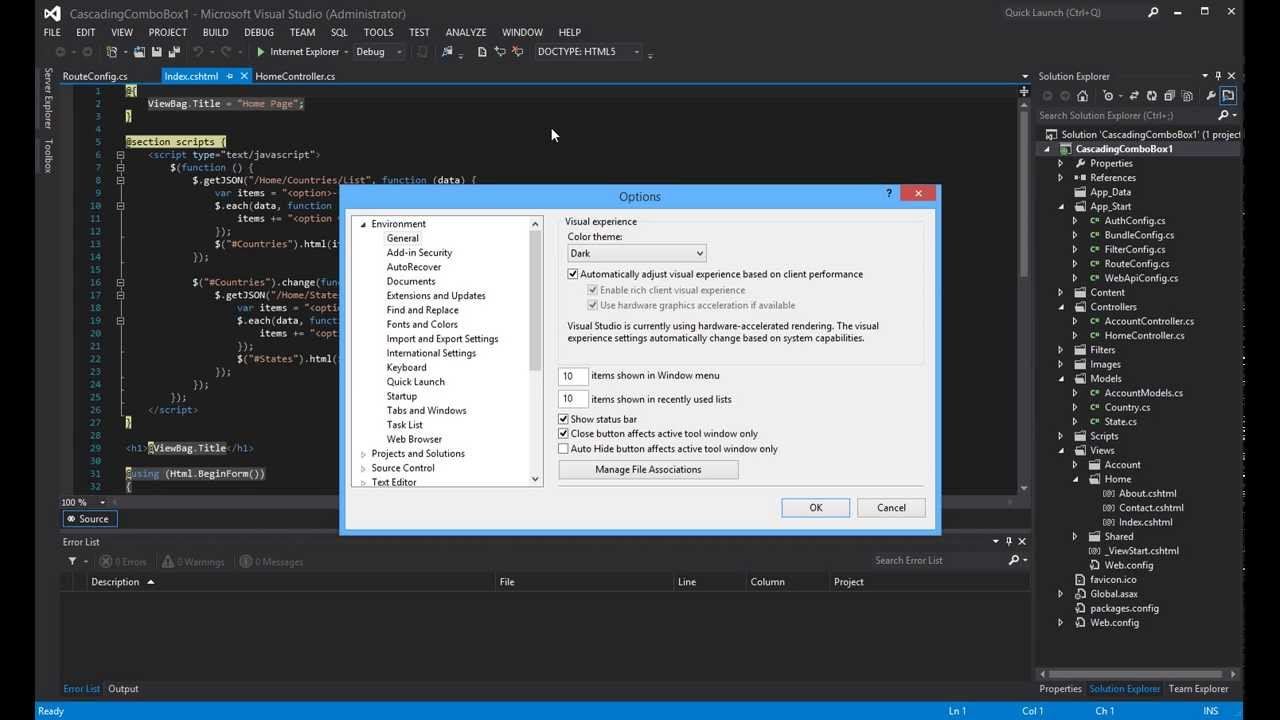
To be able to use it you just have to download and import it into Visual Studio through Tools > Import and Export settings, and following all the steps of the wizard.īest of all, this configuration will be associated with the account you use to login to Visual Studio, so it will automatically be applied to all the instances you use in your different projects.Here is how to install the extension. You have them available for Visual Studio 2015 ( JATXppVS2015.vssettings) and for Visual Studio 2017 ( JATXppVS2017.vssettings). Of course, if you don’t have time, or you just like the color scheme that I have used, the settings are available for download in my GitHub account. The truth is that it is a little more pleasing to the eye, don’t you think? I made my own settings based on the colors of the C# code editor, and this is the result: With a little patience and trial and error, we can get a code editor that is quite attractive to work with in the dark mode of Visual Studio. Once inside, in the Display items area, we can find all the X++ elements and start modifying their settings. Yes, indeed! And the configuration of these colors is as simple as, go to Tools > Options > Environment > Fonts and Colors. Yes, I know, you are as disappointed as I am…, within 5 minutes of programming with this mode, you realize how unhelpful it is, since the chosen colors and the contrast between them and the black background are not as clearer as they should be, you even realize you have to force your eyes to understand what it says that string over there… That’s right, the dark mode for the X ++ code editor is not as “cool” as we expected, but don’t worry, because everything in this life has a solution, and these colors are totally configurable !! Now, to see how beautiful the code editor is, we should only open a class and enjoy. So let’s move on to configuring dark mode within Visual Studio:įor this, we open Visual Studio and go to Tools > Options > Environment > General, and we select Dark in Color theme.įinally, click on the Ok button, wait a bit and … ta-daaah!!!! Here we have our long-awaited dark mode. (PS: Although it is not officially supported, VS2017 works perfect with the Dynamics 365 extension, but not VS2019, which is still to be polished). I am sure that some Dynamics AX programmers have been envious, more than once, to see a colleague programming in that editor with the black background and the colored letters, while we had to conform with the sad (and loved by many) MorphX code editor, right?īut all that is already past, since version 7 of our ERP appeared, we left MorphX completely aside to start working, in its entirety, with Visual Studio 2015.
#VISUAL STUDIO DARK THEME 2015 ANDROID#
More and more applications and systems are offering this option: Twitter, Instagram, Facebook, Android …, and of course, for a long time, Visual Studio!.Īs you already know, the use of dark mode has certain advantages, such as energy saving, rest of sight, and best of all, programming with dark mode makes you a cooler programmer! 😎 Microsoft also has improved the look and feel of the labels editor in dark mode (now is real dark mode 🤣).ĭark mode is trendy. Now that Visual Studio 2019 is working with the Dev Tools (unofficialy) you can download the settings I did for the X++ editor in dark mode also for this version: JATXppVS2019.vssettings.


 0 kommentar(er)
0 kommentar(er)
